Template Features
List of standard features come with the template
Storm is a sleek and professional one-page Blogger template built with Bootstrap, designed specifically for creatives, freelancers, and online professionals. Whether you're showcasing a portfolio, promoting your services, or sharing your resume, Storm offers a clean and modern layout that puts your content front and center. Fully responsive and optimized for fast performance, this multipurpose Blogger theme ensures an outstanding browsing experience across all devices. With its bold design and user-friendly customization options, Storm is the perfect way to build your personal brand and make a lasting impression online.
100% Responsive Layout
Storm is a fully responsive and ultra-fast Blogger template that adapts flawlessly to desktops, tablets, smartphones, and low-end mobile devices. Your portfolio or resume will look professional on any screen size.Mobile Responsive Menu
Designed with mobile users in mind, Storm features an off-canvas navigation menu for a smooth and intuitive browsing experience—perfect for today’s mobile-first audience.SEO Friendly
Built with clean code and SEO best practices, Storm helps improve your visibility in Google and other search engines, giving your content the exposure it deserves.Custom Widgets
Storm comes with professionally designed custom widgets that enhance functionality and visual appeal—helping you build a powerful, all-in-one personal brand presence.Well Documentation
Get started with ease using our detailed documentation. Whether you’re a beginner or experienced user, you’ll find clear instructions to set up and customize your template quickly.Extensive Layout Options
Storm offers flexible and extensive layout options, giving you complete control over your site’s structure, modules, and design—no coding required.


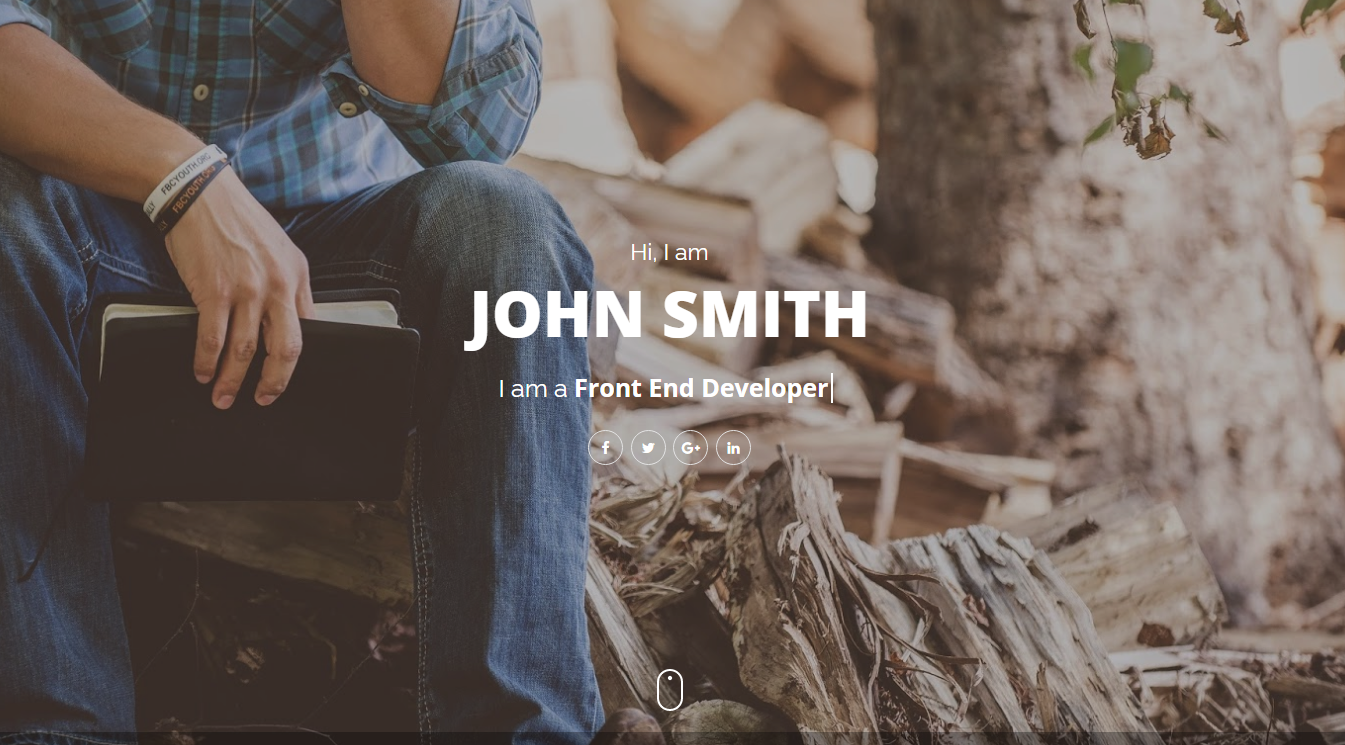
is it possible to chance the header photo in the free or bought version?
Yes, you can.
Can you explain how please ?I try too ^^
Please Read The Documentation :)
Yes, you can with these simple steps:
1. First you upload your image on server and pick thoes url.
2. Replace your url in edit html.
where I can download the Documentation of this template?>
Can any one help me that
How to add a drop-down-menu for a li in ul for a navigation menu.
Author waiting for u r replay.
I'm interested in this as well.
How do I create a sub-menu item?
This comment has been removed by the author.
i love this template, so sleek and beautiful. but i need clue where i can change my header image. any clue?
Yes, you can with these simple steps:
1. First you upload your image on server and pick thoes url.
2. Replace your url in edit html.
could you please advise me about the details of the photo itself, because when i did what you said, my blog was error and template set up was broken.I thought when i changed the photo format, i should know what details of the previous photo
This comment has been removed by the author.
Hello, I've used this theme to my personal blog it's awesome. but the problem is The Blog Title is over lapping with the navigation menu white bar, so please how do increase the width of the white menu bar, so that the header title stays in the navigation white bar.. Please help me.
Regards,
This is a great template, but why I can't add sharing button on blog post?
Go hello Go to addthis you'll know how.
Kerenzz
I've buy the template how can I contact your support ? template
how to fix transparent on manu?
This comment has been removed by the author.
This comment has been removed by the author.
Hi 4 questions
1. is it possible to add more than one photo as the front header photo or preferably an animated slide show of 3/4 photos?
2. can I change the black boarders/banners to another colour?
3. can I do the same - changing the blue 'quote' banner to another colour
4. Is would I be able to add a banner instagram widget?
hey i have.. look this template before.. but.. where.. hmmm... btw this template the one i love... i have use template like this..
In creating additional blogger posts and pages, I have noticed that my pictures and layouts have been changed and must be fixed. is there a way to customize the layout and picture size within blogger posts/pages, or must this be done in the CSS? Thanks!
Wow....your theme STORM BLOGGER TEMPLATE very simple and fast loading
This comment has been removed by the author.
I had some problems with css added by Blogger (widget_css_bundle.css) that is solved by modifying <html... in this way <html b:css='false'...
My web using this template, thanks!!
your site is cool I would also like to post the articles in full page. how to do ?
Thanks! you need to edit the CSS and make litle changes to .main-wrapper and .sidebar-wrapper
Hi....
i M SORRY...But i cracked your theme...
removed branding...in free templete
can i have it ? this theme without brand
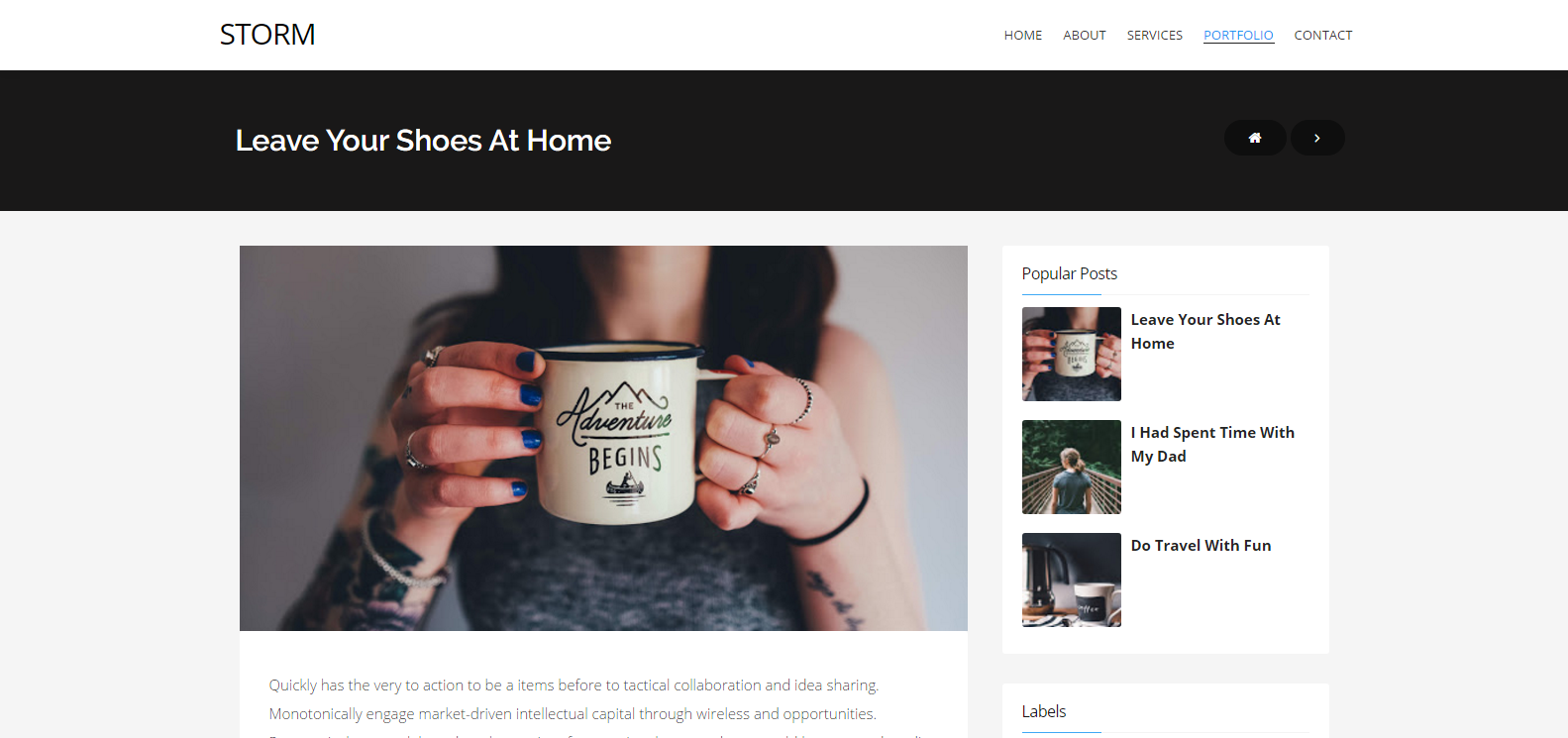
Awsemo theme, is there any way that the portfolio section include posts from a specific label ? For instantance, now the sections shows all the latest posts.
I really need HELP!
I can't find the code in HTML tamplate Demo. I want to change the top background. Somenone can help me?
You can do it editing the CSS!
Hi. I bought the template, I would like to know how to add more links to more social networks. Thank you.
Edit HTML an search "social-link"
Hi. Made. Thanks!
Yeeee!!
elegant template for a personal site
how to change background image?
header background? you can do it editing the CSS!
How to fix title of nav header? Title soo down
Link!
i delete element nav header because the title is soo bottom from nav
And the nav link backgorund is transparant, not white bro
I think you change or delete something... the Nav is OK on my blog
You can try make another blogger to test from the download unaltered version.
Plz help me about header nav and title
My web/ template now fixed. Thanks developer, this theme is awesome
Gimana caranya mas??
my web thanhduyphoto, i dont know why just show 4 post, i look your temple have 6 post, please help me change 4 to 6 post. Thanks so much
Sir,
Blogger tamplate very nice and profesonal...
thanks
Dear Sir..
I want to use Storm Templates for my personal blog. i need your help to modification of "Posting Blog" area or "Portfolio" Area see like this picture, click-->
there are 3 column and each column has different topic/label which can be arrange by label. Please create in 2 Row. so i have 6 label for it...
could you please help me ?
how can I remove the blog area?
yes, your blog is same to storm template.. could you help me to change the "Portfolio" area to be like this -->
thank you
Dear All
Anybody could help me to change the "Portfolio" area to be like this -->
Thank you
waiting for 2 years but no response no reply...
uh.... nobody can help me? even the creator of this storm templates ?
This one copied from vivid-blogger-template
How do I create a sub-menu item in this template?
nice
blogger
theme
and
many
new
were
thanks so...
nice
blogger
theme
and
many
new
were
nice
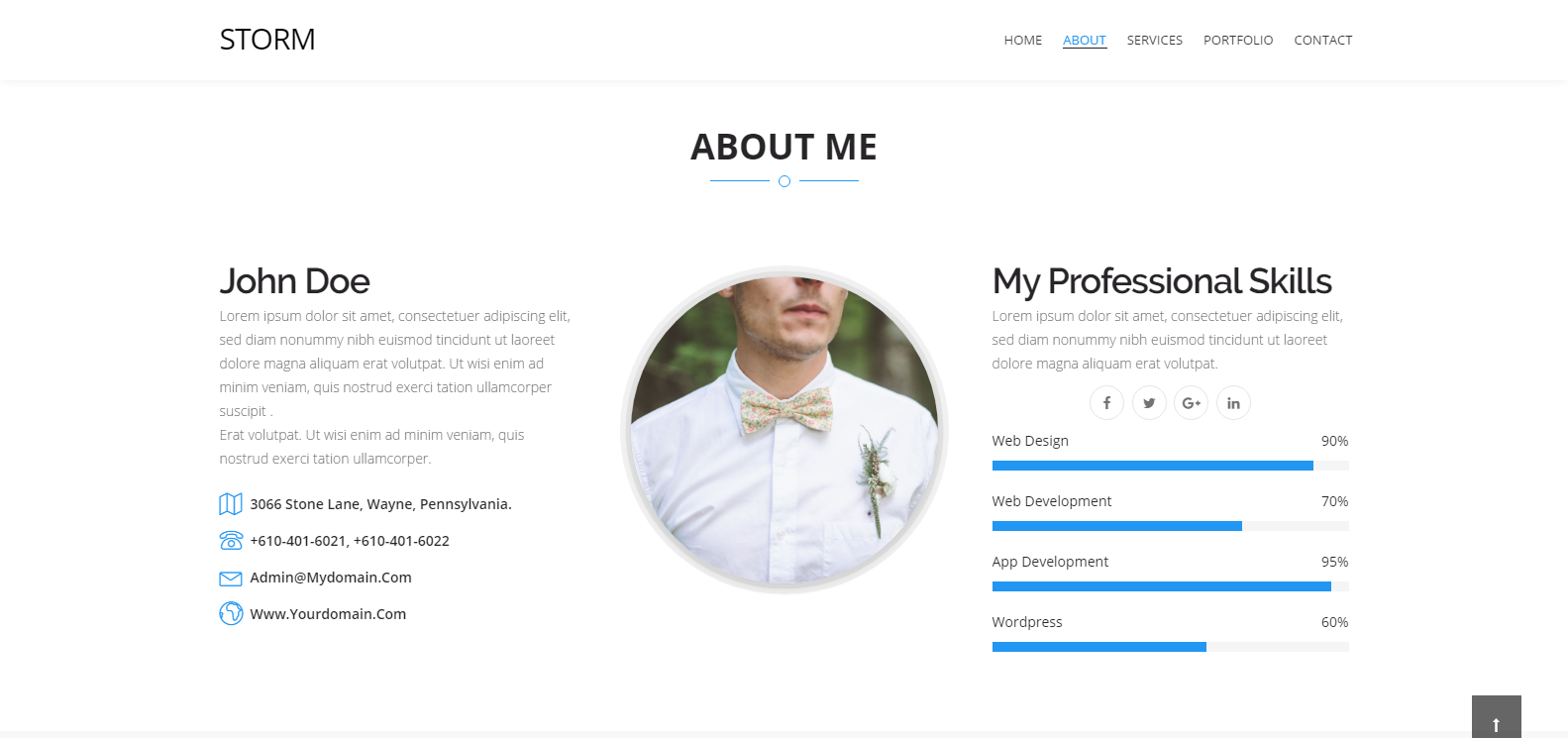
In about me how to put email in tiny?
How can I edit the preloader??
I think preloader is in the ofusqued code...
Can any one help me that
How to change the drop-down-menu(navigation menu) back ground. because its transparent in mobile version.
I bought this template just now. I want to remove the the page options in the home page. 1,2 Next should be removed. I just want to show 6 images for the posts @ home page want to remove the option to move to older/Next posts..
1,2 Next has to be removed. Pls help
Apke pass Publisher type templet nhi he
Background image not showing in Apple IOS mobile devises. please fix.
This comment has been removed by the author.
I love This Template, canu give me another options?
This comment has been removed by the author.
This comment has been removed by the author.
This comment has been removed by the author.
Nice Theme Currently using in my Website.
want to Watch ICC World Cup live Click here...
How to change colour of starting loding(buffering) page
It's possible to add the AdSense widget?
the contact form is not working in this template
anyone can help me to fix it?
Yes, it is not working... :(
Youtube frame couldn't be in responsive mode.
Can you fix it, please?
Good, if I buy your Vivid template, can I change the statement (read more) and (next >>) of the entries? I want it for a blog in Spanish language
how can i add favion in this template
Nice template by site WMO Script...