Template Features
List of standard features come with the template
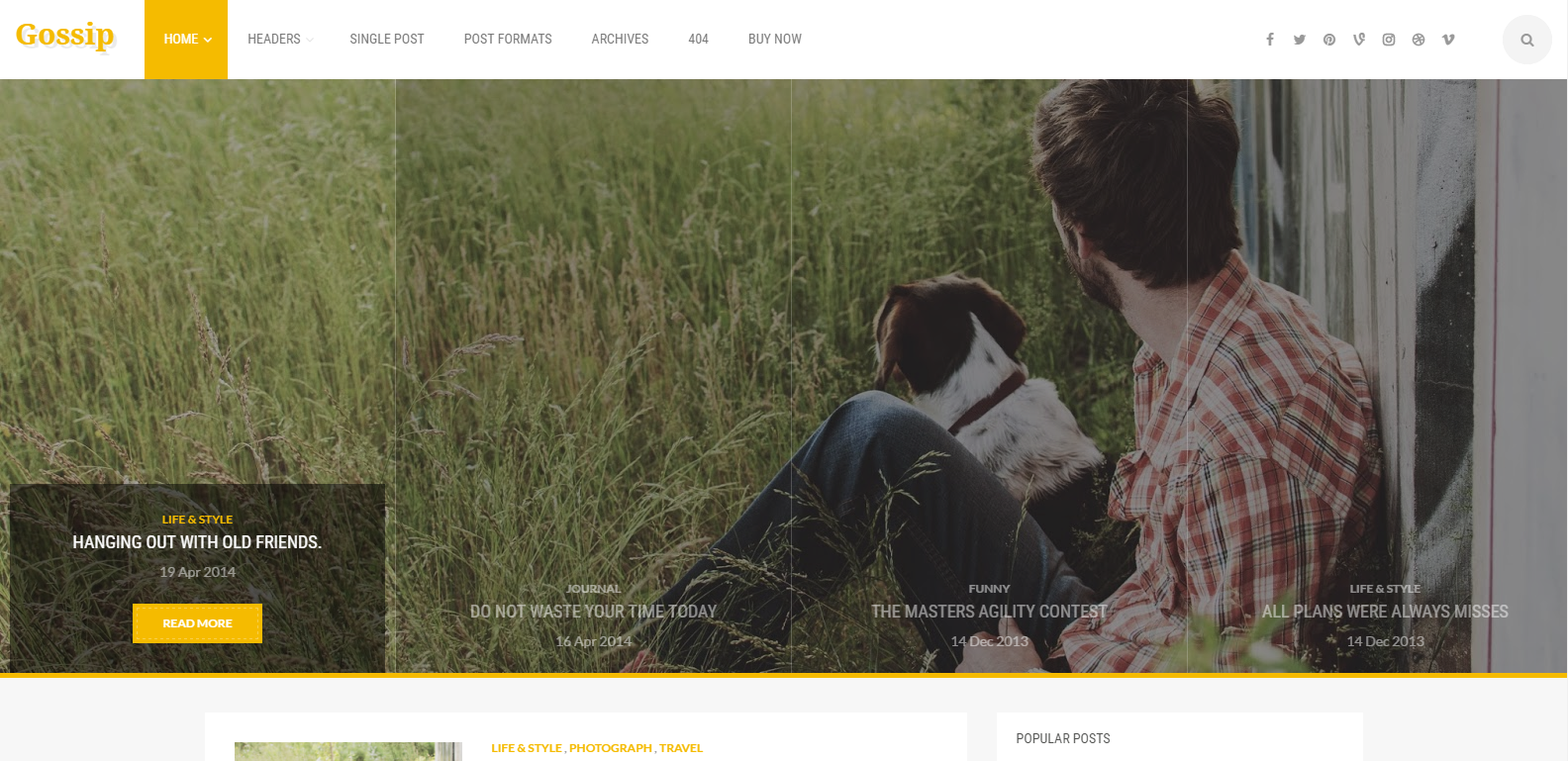
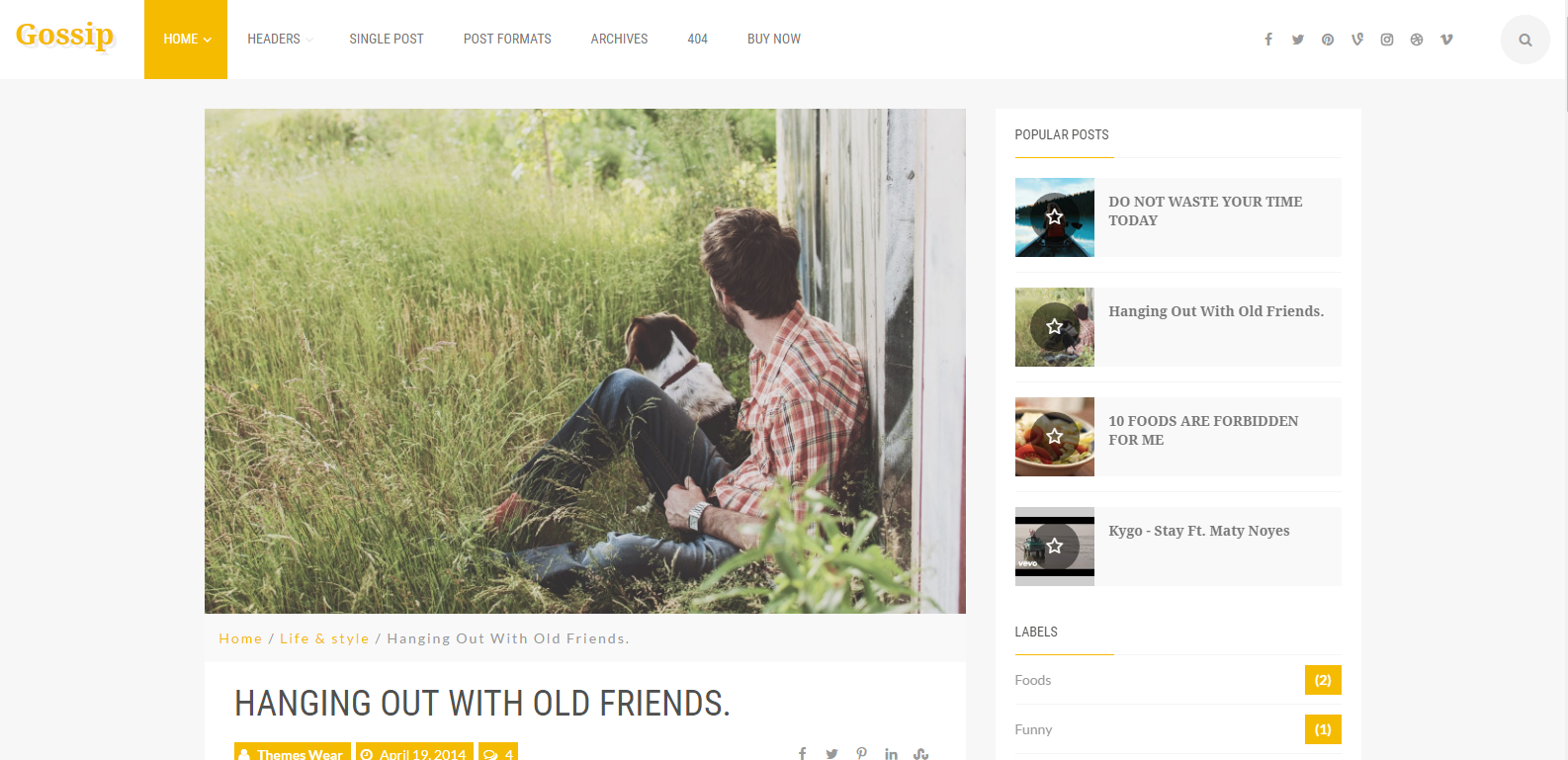
Gossip Is A Minimalist , Responsive , Seo Friendly Blogger Template.Using Gossip Template You Can Easily Show Your Stories, Express Yourself And Photos.we Know That You Need A Simple Theme And Fully Customizable Which You Can Manipulate In Very Short Time And That’s Why We’ve Created Gossip A Template With Modern Look And User Friendly Setting And Look.
100% Responsive Layout
Gossip Is Highly Responsive And Ultra-fast Template. Which Means, It Works Perfectly On All Devices Including Your Desktop, Smartphones, And Budget Mobiles.Mobile Responsive Menu
To Provide The Responsiveness And Increase In The Number Of Mobile Users We Have Also Added A Off Canvas Menu To Give Amazing Mobile Experience.SEO Friendly
SEO Is Main Thing That Makes Your Site Stand Out In The Google Search Engine. Keeping That In Mind, We Created 100% Seo Friendly Blogger Template.Custom Widgets
We Have Added Some Great Custom And Nicely Build Widgets. It's Just The Way Of Making Your Site Look A Complete Package Of What We Do, Truly Great.Well Documentation
We Provide Extensive Documentation For You To Make Your Website Easily With This Template. It Will Be Easy To Build Your Site.Extensive Layout Options
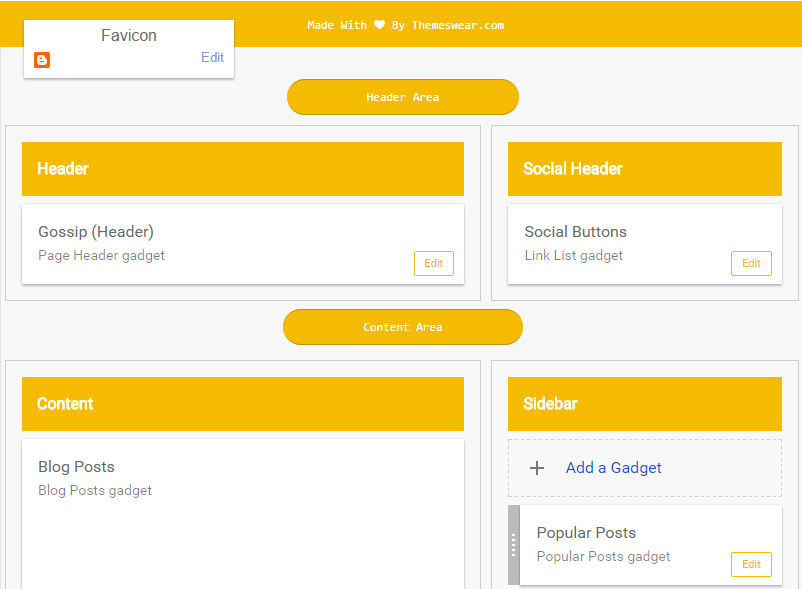
With Our Nice Looking And Advanced Layout Options, You Are Given Complete Control Over Your Template And Its Settings.



Nice
The template is great but its opening approach is not right because it takes a lot of time to open it. If its opening button / style is removed, it would be better.
This comment has been removed by a blog administrator.
Template is very nice.
hi.. can u teach me :)
template is very nice , but something error in my slide , the first image only apear , could you please help me to fix it , with thanks
cant install on wordpress
lol, its for blogger,, how can it install to wordpress
sidebar pushed to the bottom of the page.. can anyone help me fix it?
how can I download this template?
Please help me out!
Is it possible to change the main colour from yellow to purple?
And how about removing the drop shadow on the title?
hot to edit this template mr???
Can somebody please tell me how to change the colors?
It is possible to change colors - from yellow to whatever you like. I've also added a background and some minor tweaks regarding the author table, numer of posts showing here and there etc. In order to do so, you have to edit the main .xml file of the template e.g. using a notepad or from within blogger.
Various sections within the file correspond with what you can see. If it is colors that you want to change, look for the section "Color CSS" and start your journey from there. There are two values that interest you: #f5bb00 which is a code for the yellow color used and its darkened counterpart #e6af00 used mainly for shading when hovering the mouse cursor.
For example, search for this line from the original template:
.btn-main {
background-color: #f5bb00;
This line corresponds to the colour of the "READ MORE" button. Change the "#f5bb00" into any color that you want, you have to know its numeric value though [e.g. #000000 is black]
Good luck!
Thank you so much, do you also know how to remove the "Post Author, Comment-Count Icon and the Lalebls and sharing Buttons" in the Posts? I also have the problem, that the ADs between the post on the front page are not centered (vertically)
Yes, I have figured it out. You're on your own with the ad issue though, since I don't use them.
Explaining all of this would make this comment unreadable. Can you give me your contact? I'll guide you on how to delete those elements either by showing it on pictures or just writing all the sections of code that you need to delete. Cheers
My blog only shows the big, main photo-scroll posts above the posts only if i posted 3 posts. If i post more than 3, they just disappear. Can you fix it?
@Rafito Humam; that's strange, the slider (technical term for the photo-scroll) is built to show 4 posts. Is there a blank spot where the 4th spot would have been? Did you make any modifications in the original files of the template? Anyway, try this one out:
In order for posts to appear on this slider, they need to be featured i.e. have the "Featured" label on them. Make several posts but give the proper label to four of them at a time. Remove/add the label each time you want the slider to change.
wow what a nice .
Can you please tell me how to remove pre-loader because website takes so much time to load because of pre-loader
Yes that would be nice to know!
Hi, could you advice on how to remove mobile version? Aka when viewed on mobile, the site can look exactly the same as web version? Thank you!
Social Accounts link are not showing in header...
how can i fix this?????
How to change the height of the slider?
best among all
Do you guys know how to change the text color to be more black?
Hi, it's a very nice thema. Many thanks for free using !!
Question: Although there are more than 10 posts in my blog, the first page shows only 1 post in "large content". The following pages correctly display 6 posts, but posts 2 to 6 are missing. What is the reason? How can I correct this?
Thanks in advance for an answer.
Bello
hi can you help me my page slider is not showing what should i do
Thanks so much for the amazing blogger template. I loved it. Can i remove the credit links from this template?
1st use in my blog
thanks for these great articles dear your blogger is very Good i like your blogger tanks again and check it
Jazz free internet
.
zong free internet latest working trick
.
Auto approve blog commenting sites links increase traffic
.
Earn money from your facebook id or pages
.
How to earn money from youtube without adsense
.
Free tiktok auto fans tool for
.
Best url shortener zagl
.
Earn money online without investment $100 a day
.
Learn how to disable right click on blogger and wordpress
.
Learn How to add webpush notification on blogger and wordpress
Hi dear Thanks for this amazing Posts i really like your blog You are doing Good work i Think you will love these Movies
I also want to exchange backlink with you if you agree to exchange link then this is my whatsapp number +923405654765
Bharat new salman khan movie free download
.
.
Aladdin Full Movie Download in Hinhi hd
.
.
X-man Dark Phoemix full Movie Download in hindi all Results
.
.
Avengers end Game Full Movie in hindi Download in 480p and 720p
.
.
Download Game of thrones season 8 now in all results
.
.
Shazam DC movie free download in all results
.
.
The lion king movie hindi download
.
.
Captain Marvel full movie download in duel audio
.
.
Bumblebee Full Movie Download in hindi in All results
.
.
The perfect date full netfilx Movie download now
Saya udah coba pakai tema ini, tapi kenapa loadingnya lambat ya? Apakah yang berbayar itu lebih ringan atau tidak? Mohon jawabanya dan terimakasih.
Hello. I bought your template and it's really nice. Works well, but I have two problems. I can't set the post's number on the main page and one of my sub page doesn't list the relevant labels.
Great post, keep up the good work! Telugu Gossips in Hyderabad
vdds
vxcvxz
svCV
Google Links
Google Links
Google Links
Google Links
Google Links
Google Links
Google Links
Google Links
Google Links
Google Links